Bildiğiniz üzere wordpress, ilk önce blog siteler için tasarlanmış ama daha sonra wordpress’in gelişimi ve yaygın kullanımı ile büyük bir platform haline gelmiştir. Örneğin, blog, şirket, e-ticaret, video paylaşım siteleri açabilirsiniz.
Yazılım veya tasarım yeteneğiniz olmasa bile domain-hosting satın alarak wordpress kurulumunu gerçekleştirip kendinize websitesi açabilirsiniz.
WordPress Kurulumu İçin Gerekenler
1. Domain (Alan Adı):
Domain websitenizin adresini oluşturacaktır. Örneğin; caferkara.org benim domainimdir. Eğer wordpress’i kendi bilgisayarınıza kuracaksanız domain satın almanıza gerek yoktur.
2. Hosting:
WordPress dosyalarınızı yükleyeceğiniz bir hostinge ihtiyacınız var. Eğer hostinginiz yoksa sadece domain satın almanın bir anlamı yoktur. Eğer wordpress’i kendi bilgisayarınıza kuracaksanız hosting satın almanıza gerek yoktur.
3. WordPress Dosyaları
WordPress kurulumu için gereken dosyaları güvenilir şekilde wordpress’in resmi websitesinden (http://tr.wordpress.org/) indirebilirsiniz.
4. FTP Programı:
WordPress dosyalarınıı hostinginize yüklemek için FTP programınıza ihtiyacınız olacaktır. Bunun için size Filezilla FTP programnı önerebilirim. Bunu indirmek için bu linke tıklayabilirsiniz: https://filezilla-project.org/
5. FTP Bilgileri:
WordPress dosyalarınızı FTP’ye yüklemek için hosting firmasının size vermiş olduğu FTP bilgileri ile giriş yapabilirsiniz.
WordPress Kurulumu
1. Veritabanı (Database), Kullanıcı Adı ve Şifre Oluşturulması:
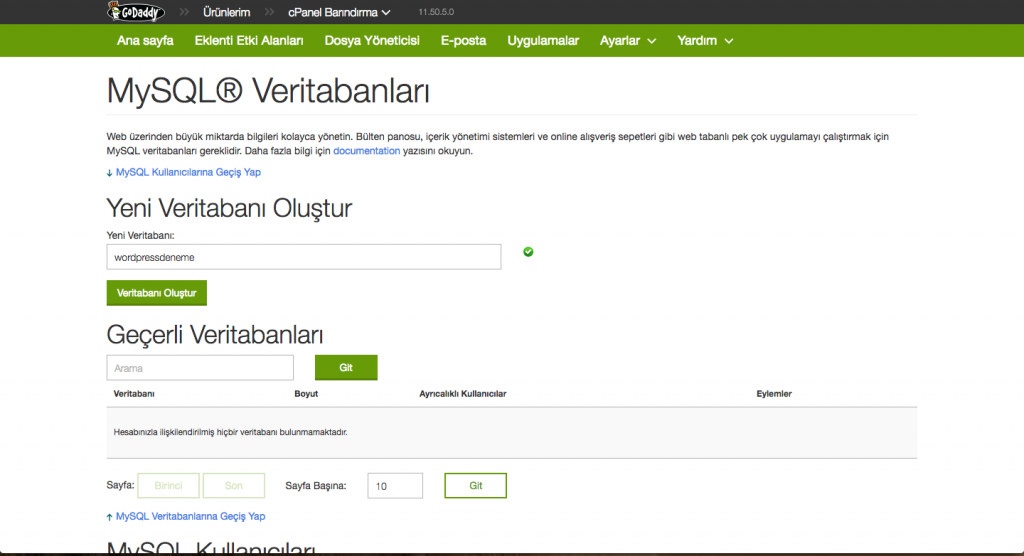
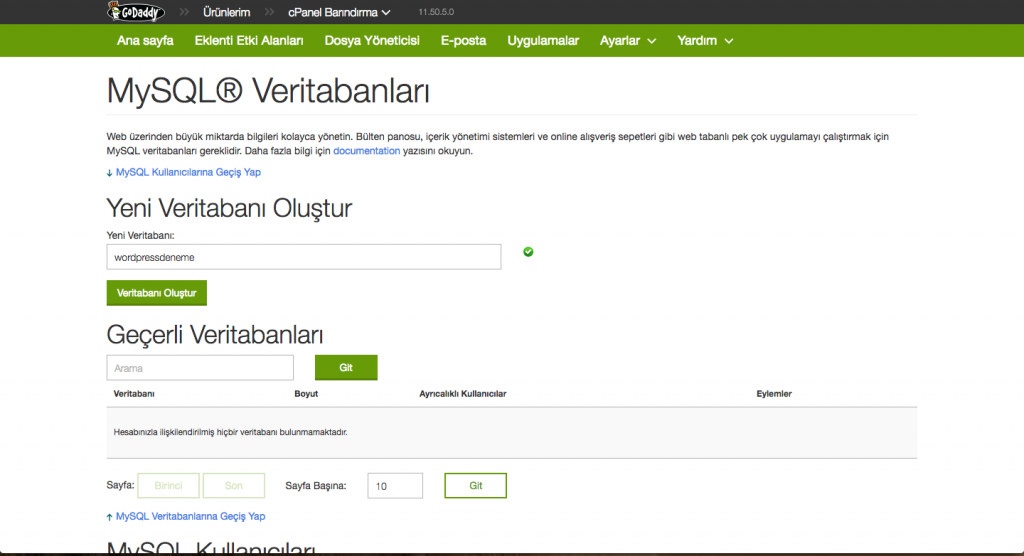
Öncelikle veritabanı, kullanıcı ve şifre oluşturulması gerekiyor. Bunun için hostinginizin paneline girip “MySQL veritabanları” linkine tıklayarak veritabanı ve kullanıcı ekleme sayfasına ulaşabilirsiniz.

Oluşturduğunuz veritabanı, kullanıcı adı ve şifreyi bir yere not alınız. Birazdan bu bilgiler lazım olacak 🙂
2. Wp-config.php Dosyasının Düzenlenmesi:
Daha önce indirmiş olduğunuz wordpress dosyaları arasından wp-config-sample.php dosyasını bulup adını wp-config.php olarak değiştirin. Daha sonra bu dosyayı bir not defteri yardımı ile açınız ve aşağıdaki kısımları düzenleyiniz.
-define(‘DB_NAME’, ‘veritabanı adı’); daha önce oluşturduğunuz veritabanı adını yazınız.
-define(‘DB_USER’, ‘kullanıcı adı’); daha önce oluşturduğunuz kullanıcı adını yazınız.
-define(‘DB_PASSWORD’, ‘sifre’); daha önce oluşturduğunuz şifreyi yazınız.
-define(‘DB_HOST’, ‘localhost’); burayı aynı şekilde bırakıyoruz.
Bu işlemide yaptıktan sonra bu dosyayı kaydedip FTP programı yardımı ile hostinginize dosyalarınızı yükleyebilirsiniz.
3. Kurulumun Son Aşaması
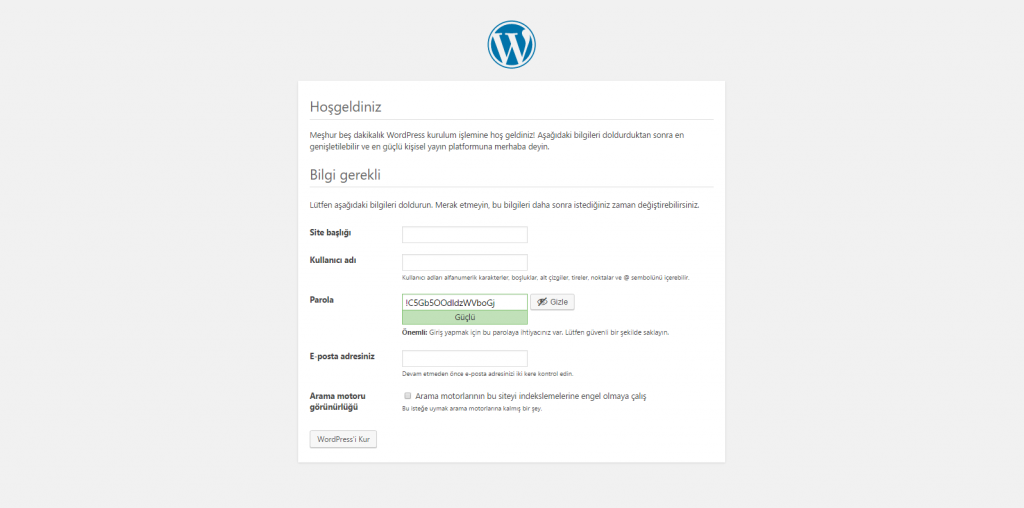
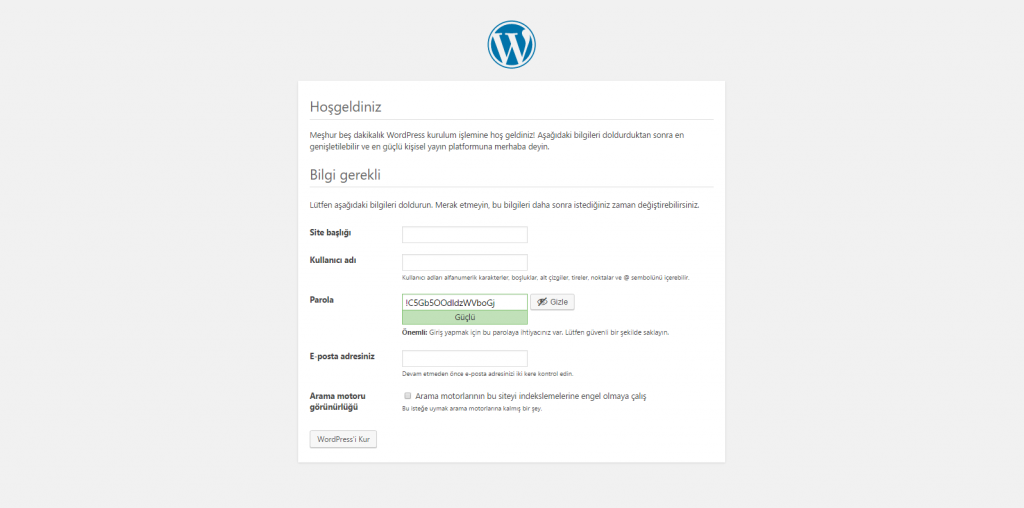
Bütün dosyalarınızı hostinginize yükledikten sonra tarayıcı ile sitenize giriş yapınız. Giriş yaptıktan sonra karşınıza aşağıdaki gibi bir ekran gelecektir. Son olarak bu bilgileride doldurduktan sonra “WordPress’i Kur” butonuna tıklayarak sitenizin kurulumunu bitirmiş oluyorsunuz. Daha sonra giriş sayfasından oluşturduğunuz yönetici adı ve şifresi ile websitenize giriş yapabilirsiniz.

Diğer Benzer Yazılar: